Сегодня Яндекс.Службы (Вебмастер) при анализе моего сайта МЫЛОВАРЕНКА.РФ (AnnySunSoap.ru) в очередной раз показывают НЕ критическую, но всё же рекомендованную к исправлению ошибку, которая связана с неверным форматом фавиконки.
Для тех, кто не в курсе, моими словами фавиконка - это малюсенькое изображение о вашем сайте, по которому вы должны выделиться и запомниться пользователям, чтобы облегчить им дальнейший поиск и выбор вашего ресурса.
В Браузере у меня постоянно открыта куча страниц, но свою фавиконку я вижу сразу - розовый цветок (моё первое мыло) на розовом фоне.
И в поисковой выдаче в Яндексе по запросу "мыловаренная мастерская" видно мою фавиконку не плохо.
На сайте она есть в корневом каталоге, где изначально была создана при первоначальном оформлении и наполнении сайта. Тип файла - ico.
Тогда что же не нравится службам Яндекса? Буду разбираться.
Решение вопроса началось с обычной справки Яндекса: Фавиконка (здесь)
Самое ценное, что там вычитала:
Далее поиск закинул меня на Яндекс.Дзен: Создание фавикона в формате svg (здесь)
Нашла там ссылку на классный ресурс по онлайн работе с фавиконками - realfavicongenerator.net.
Что там можно сделать?
Во-первых, проверить вашу фавиконку в режиме онлайн.
Результаты - всё красное, всё плохо.
Только для классических браузеров замаячил зеленый свет. Разгляжу поближе.
Сперва хотела разобраться с размерами. Скачала свою фавиконку, заглянула в свойства:
Итак, мой размер 16*16. Маловато наверное. Ну-ка посмотрю исходный файл в своих папках.
Исходный файл хороший. Теперь бы создать всё как положено заново. На этом сайте - легко!
Ищем кнопку:
Выбираем свой исходный файл и запускаем. Результат по всевозможным браузерам с рекомендациями (в том числе мобильные браузеры) и докруткой настроек (я ничего не меняла):
Нажимаем кнопку в самом низу страницы:
Результат выглядит так:
При нажатии на кнопку "Пакет Фавикон" скачивается архив, в котором находятся все нужные файлы и картинки:
Немного испугавшись непонятных мне файлов, я написала ребятам из тех.поддержки своего сайта, показала им код и файлы, чтобы случайно не вставить чего-то опасного.
Осталось дождаться ответа, сейчас 6:47.
В целом, благодаря ресурсу realfavicongenerator.net, работа по созданию правильной фавиконки не сложная для новичка в мире HTML.
Главное - уметь вставлять html-код в теле вашего сайта и файлы в корневой каталог. В этом опыт у меня был ранее, но всегда есть тех.поддержка, если вы не можете разобраться.
Не удержалась (уж больно долго ждать дня, когда только утро), попробовала сама.
Результат проверки новой фавиконки меня не обрадовал, хотя я и так сомневалась, что будет всё так легко, но зелёного поля стало больше - здорово:
Люблю разбираться, копаться, чтобы выти на результат - так что только интереснее стало.
Вернулась к статье на Яндекс.Дзен, где описывается аналогичный опыт. Разбиралась в формате SVG. Оказалось, что это векторный формат, и в автоматически сформированном пакете файл с таким расширением выглядит как минимум странно:
Не хотелось бы, чтобы пользователи увидели такую фавиконку моего сайта. Ужас.
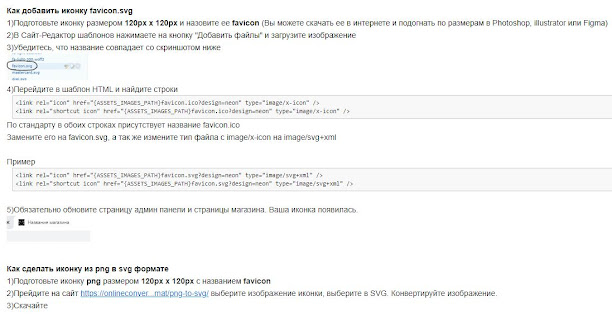
К этому времени (7:28) пришёл ответ от тех.поддержки (и чего им не спится? Я обожаю вас, ребята!):
Инструкция понятная и простая, гораздо проще, чем все предыдущие манипуляции:Что сделала я? Взяла свой исходный файл фавиконки, уменьшила его до размера 120*120 в Ptotoshop, сохранила и с помощью рекомендуемого конвертера https://onlineconvertfree.com/ru/convert-format/png-to-svg/ преобразовала ico в svg.
Теперь он выглядит красиво:
Хотя в его "векторности" я сомневаюсь. Вектор рисуется, а не преобразовывается из jpg!Загрузила файл в корневой каталог и поменяла html-код, согласно рекомендациям.
Пробую ещё раз проверить. Результат чуточку лучше, но только для классических браузеров:
Немного странный результат, поскольку файлы проверены по этому пути, всё открывается.
Пусть будет так. Оставлю на несколько дней, чтобы проверить, не пропадёт ли отметка об ошибке в службе Вебмастера.